- 2019年11月21日
- 2019年11月25日
【ランディングページの効果測定】Googleタグマネージャーのスクロール距離の計測を利用する方法

前回、こちらの記事でも触れましたが、ランディングページの効果測定の読了率の計測をしています。
以前はスクロールの量を計算して一定の位置でイベントをアナリティクスに送るというプログラムを自前で用意する必要があったのですが、最近はタグマネージャーで簡単にできるんですね。
2017年10月ごろからこの機能あるそうで。
日々ツールの進化をキャッチアップしていかないといかんなぁ。と実感しました。
Contents
読了率とは?何に活用できるか
ユーザーがページ全体のどの位置までスクロールしてくれたか?を測定することができます。
つまり、読了率とはユーザーがしっかりページを見てくれているかどうかを表す数字といえます。
測定することで、訪問者の50%がページの1/3まで見て離脱しているのでページ前半のデザインの改善が必要であるとか、80%の人がページの一番してまでスクロールしてくれているので、しっかりコンテンツを見られている。などを判断する材料となります。
Googleオプティマイズと組み合わせることでABテストの効果を測定するのに役立ちます。
設定方法
スクロール計測はタグマネージャーのみで設定可能です。
設定の手順は以下の通り。
1.変数を追加
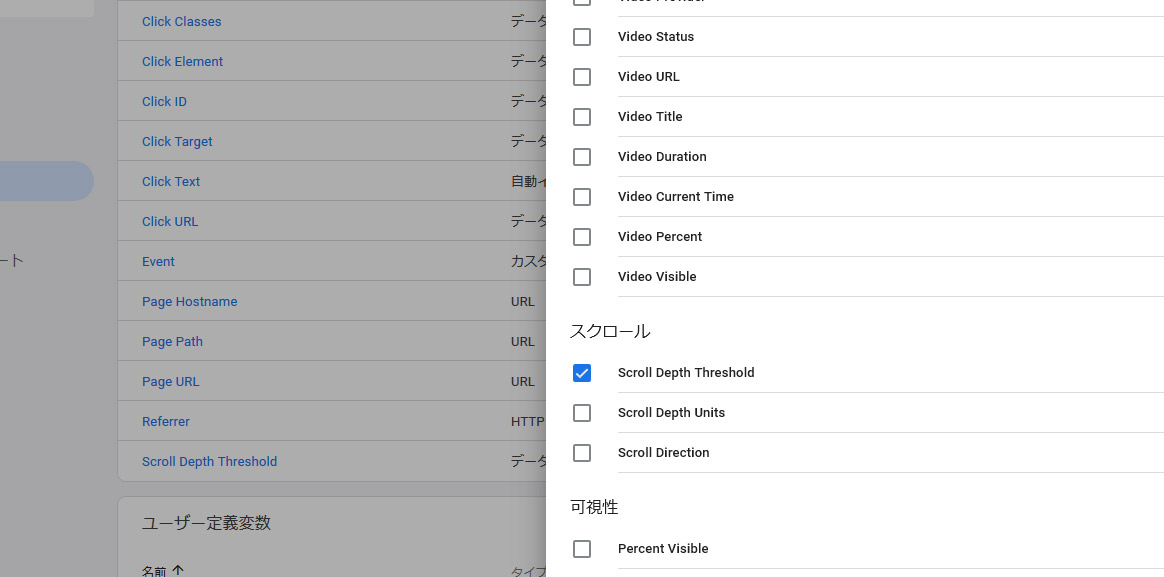
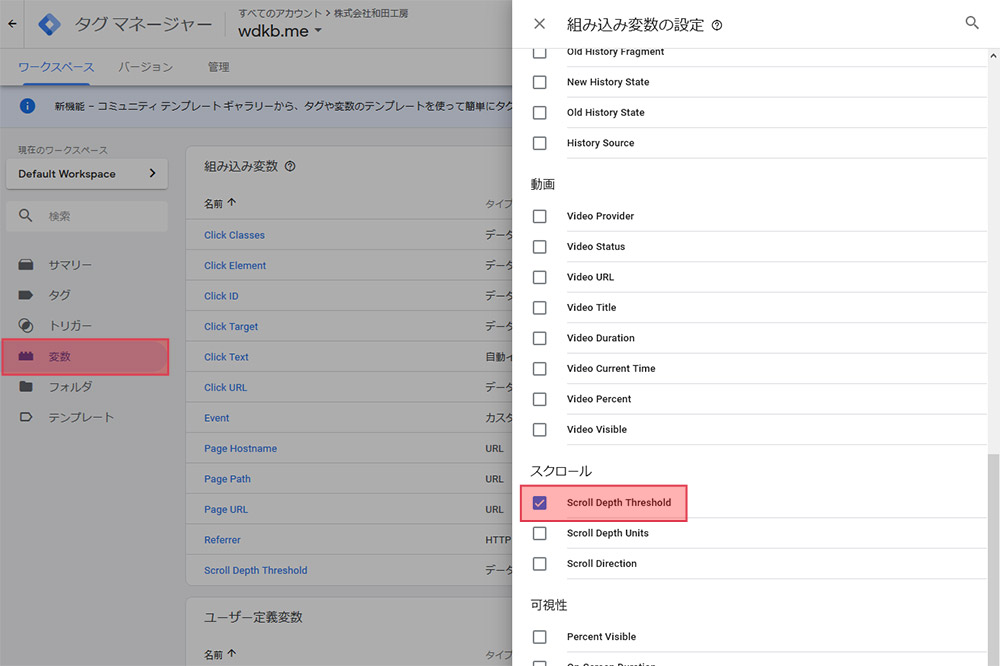
まず、タグマネージャーの「変数」から「設定」をクリックし
表示される組み込み変数の一覧の中から「Scroll Depth Threshold」にチェックを入れます。

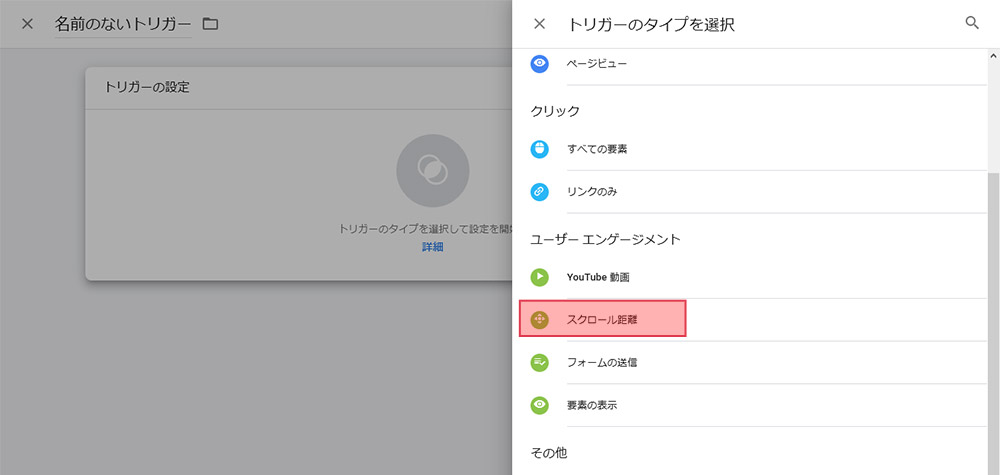
2.トリガーを作成
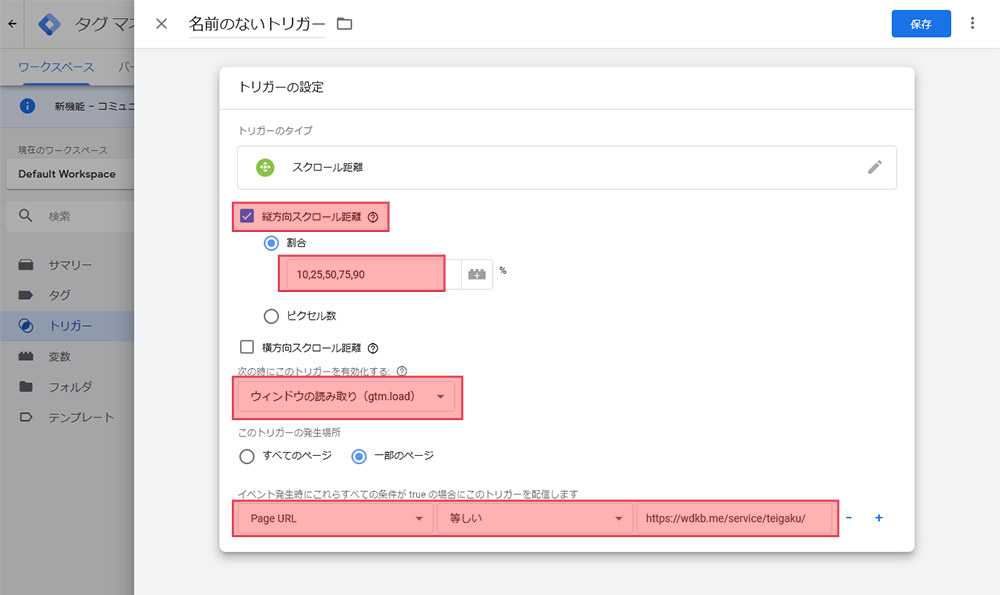
次に「トリガー」から「新規」をクリック、トリガーの設定をクリックして表示されるトリガータイプの一覧の中からスクロール距離を選択します。

縦方向スクロールにチェックを入れて、割合は10,25,50,75,90を入力しておけばよいでしょう。
これで、10%、25%、50%、75%、90%のどこまでページをスクロールされたかを計測できるようになります。

「次の時にこのトリガーを有効化する」の項目は
「ウィンドウの読み取り(gtm.load)」のままでOKです。
以下Googleの解説
スクロール距離トリガーでは、ページの読み込み時にページのサイズの計算が実行されるため、ウィンドウが完全に読み込まれるまで待ってからこのトリガーを有効にするのが最善の方法です。そのため、ウィンドウの読み取り(gtm.load)がデフォルトのオプションになっています。
今回のABテストで比較するのは以下の2ぺージ、
https://wdkb.me/service/teigaku/
https://wdkb.me/service/teigaku/index2.html
なのでトリガーの配信する条件は
【PageURL】+【含む】+【https://wdkb.me/service/teigaku/】を設定しました。
以上でトリガーの設定は完了です。わかりやすい名前(今回は定額制LPスクロール距離という名前を付けました)を付けて保存します。
3.タグを作成
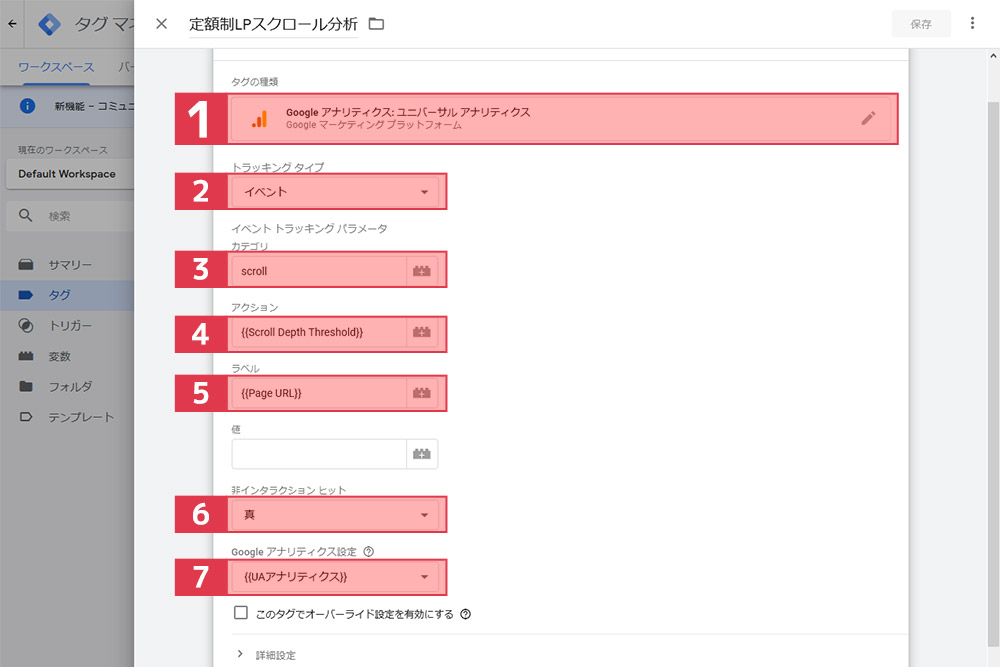
「タグ」から「新規」をクリック。タグの設定から以下のように設定します。

| 1.タグの種類 | Google アナリティクス: ユニバーサル アナリティクスを選択 |
|---|---|
| 2.トラッキング タイプ | イベント |
| 3.カテゴリ | Googleアナリティクスで確認するときの表示名を入力(なんでもよいので今回はPageScrollとしました) |
| 4.アクション | {{Scroll Depth Threshold}}を選択 |
| 5.ラベル | {{Page URL}}を選択 |
| 6.非インタラクション ヒット | 真 |
| 7.Google アナリティクス設定 | {{UAアナリティクス}}を選択 |
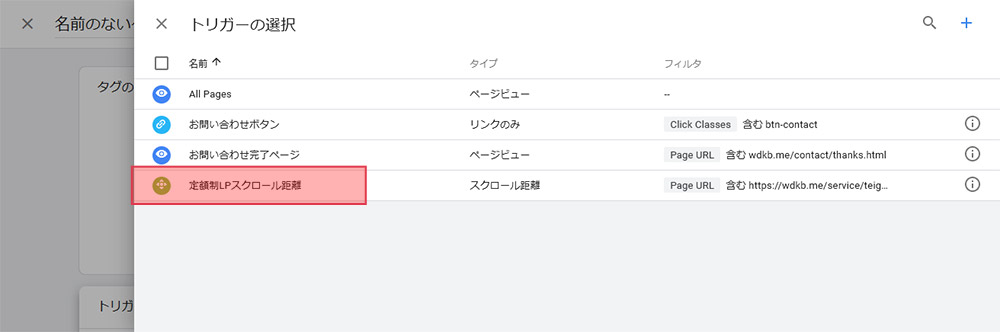
タグの設定ができたら「配信トリガー」から最初に作成した「定額制LPスクロール距離」を
選択します。

タグとトリガーが設定できたらタグに名前をつけて保存します。
4.プレビューと公開
プレビューで確認すると、スクロールするとScrollDepthが追加されていくことが確認できます。
これで設定は完了なので公開します。

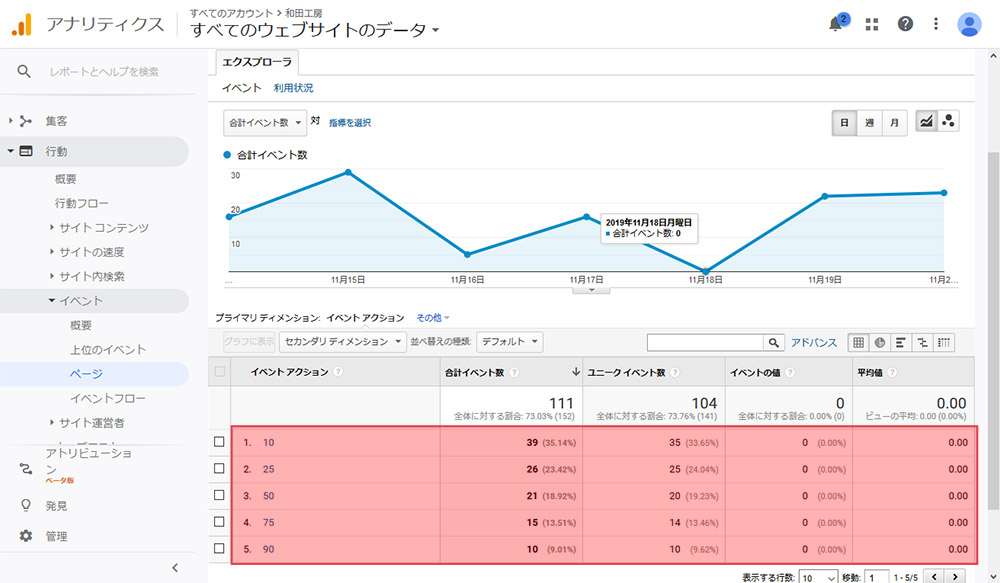
Googleアナリティクスでレポートの表示
Gooleアナリティクス上では、以下のような形でページの何%までスクロールされているかを確認できるようになります。

さらに詳細なユーザーの行動を知りたい場合は
また、さらにユーザーのページ内での行動を詳細に知りたい場合は、
ヒートマップツールを利用することでユーザーがどのページを程度スクロールしたかに加えて、
コンテンツが注目されているか?を知ることができます。
今回は、ABテストの結果を知りたかっただけなのでヒートマップは利用しませんでしたが、
ヒートマップのツールとしては、UserHeat(ユーザーヒート)がお勧めです。無料で使えてタグマネージャから簡単に挿入できるのが魅力。
UserHeat(ユーザーヒート)https://userheat.com/summaries
タグの設定は非常に簡単なのでデザインのABテストをサクッと実施しようと思ったときには有効な計測方法だと思います。
設定やABテストのクリエイティブを作るのも面倒だよ!という企業様、当社では仮説の設定から制作、効果の測定まで丸っと対応させていただきますので、ランディングページのABテストをご検討される際はぜひご相談ください。