- 2019年12月19日
- 2019年12月19日
GoogleオプティマイズのリダイレクトテストでABテストした結果

以前こちらの記事でABテストを行っていたページですが、結果がでましたのでご報告です。
調べたかったのは、デザインはランディングページの効果に影響はあるか?
という漠然とした調査で、結果は当然のことながら
デザインによってランディングページの読了率は変わります。
こんな当たり前のことを改めて調べる必要ないだろ。とも思うのですが、
自分でデザインを作っているときに、このデザインのほうが見やすいだろうな~と思って作っている感覚が、本当に正しいのか?というのは数字になってみないとわからないなぁ。ということでテストしてみました。
Contents
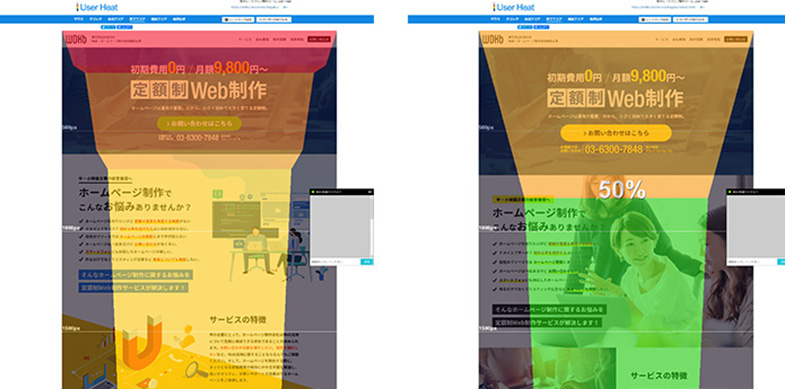
A/Bテストを行っていたのは以下のデザイン。

イラストパターン(左)と写真パターン(右)と呼んでいます。
今回の調査はデザインの影響を調べるものだったので、訴求内容やテキストは変更せずに、メインコピーの次のブロック以降のデザインをがらっと変えて、イラストを使ったパターンと写真を使ったパターンとしました。
制作当初は写真パターン(右)でデザインを進めていたのですが、写真とテキストがかぶって読みにくいこと、重要な内容であるサービスの特徴の扱いが小さく読まれないのではないか?という懸念からそのあたりの問題を解消するデザインとしてイラストパターン(左)を作成しました。
なので私の感覚が正しければはイラストパターンのほうが効果が高くなるだろうという仮説のもとA/Bテストを行いました。
A/Bテストに利用したツールはGoogleオプティマイズ
今回はデザインが大幅に異なる2つのページを比較したので、ABテストのツールはGoogleオプティマイズのリダイレクトテストを利用しました。Googleオプティマイズの使い方についてはこちら(GoogleオプティマイズのリダイレクトテストでABテスト中)で紹介しています。
Googleオプティマイズで2週間テストした結果
Googleオプティマイズで2週間テストした結果は以下のようになりました。
赤枠部分がそれぞれのページの直帰率とセッション時間となります。
(オリジナルというのはイラストパターンのことです。)

想像通りイラストパターンのほうが最適であるという結果になりました。
セッション時間についてはイラストパターンに1日だけ異常に長いセッションがあったのでそこで大きく時間が伸びていますが、そのほかの日をみてもイラストパターンのほうがセッション時間が長い傾向がありました。
Googleタグマネ-ジャのスクロール計測での結果
オプティマイズの結果だけだと読了率(どのくらいスクロールされたか?)が分からないのでタグマネージャーでスクロール量の計測も合わせて行いました。
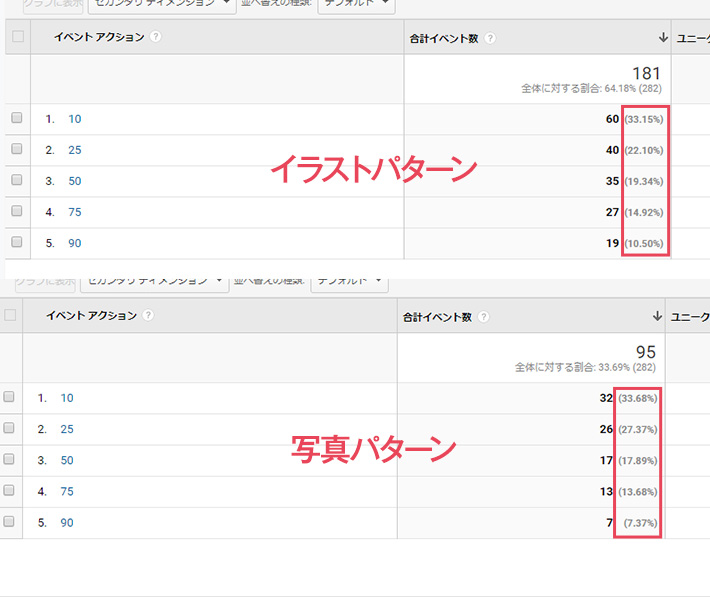
結果は以下の通り

イラストパターンは
・スクロール量10%→33.15%
・スクロール量25%→22.10%
・スクロール量50%→19.34%
・スクロール量75%→14.92%
・スクロール量90%→10.50%
それに対して写真パターンは
・スクロール量10%→33.68%
・スクロール量25%→27.37%
・スクロール量50%→17.89%
・スクロール量75%→13.68%
・スクロール量90%→7.37%
とやはりこちらでもイラストパターンのほうが下の方までスクロールされることが多いという結果がでています。
ヒートマップでの結果
スクロール量の計測よりも詳細にどのブロックで離脱されているか?というのがわかりやすいのがヒートマップです。
使用したツールは無料で使える「UserHeat」というヒートツールです。
ユーザーヒートのサイトはこちらhttps://userheat.com/
読了率を見るのであればGoogleのスクロール計測よりもこちらのほうがわかりやすいですね。
ユーザーヒートもタグマネージャーで簡単に導入できます。
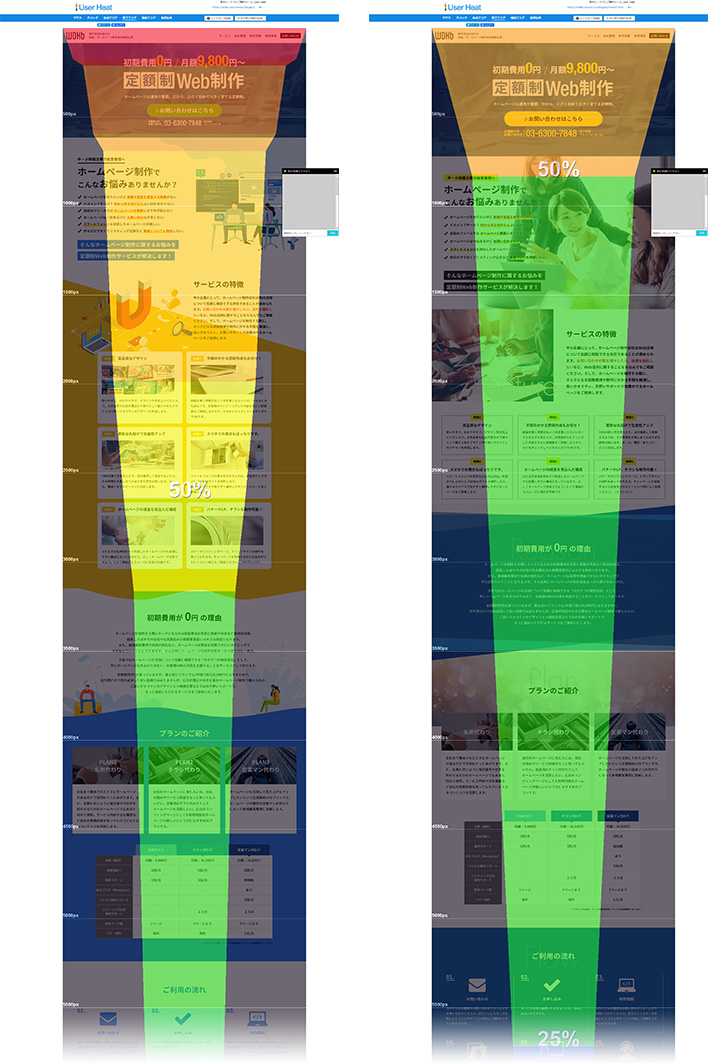
結果は以下の通り

イラストパターンの数字が良かった理由を考える
イラストパターンのほうは「サービスの特徴」のあたりまでは50%のユーザーが見てくれたのに対して、写真パターンはメインコピーのブロックのすぐ下のほうで50%となっています。この写真が良くなかったのかな。。きれいなお姉さんの写真なんだけど。。でも写真とテキストがかぶって読みづらくなっているのはよくなかったですね。
あとはデザインのメリハリというのも読了率に関係しているように思います。
写真パターンは写真とテキストを左右に並べているだけなので単調に感じますが、イラストパターンは「お悩み」のブロックと「サービスの特徴」のブロックで背景色が大きく変わっているので、ブロック感のメリハリが出ているとも思えます。
デザインの良し悪しを語るのはとても難しいです。
Webページをデザインする目的はユーザーにより多く情報を見てもらって、申し込みをもらうことなので、何件お問い合わせがあったか?という数字がすべてなのですが、ビジュアル的にかっこいいからといって数値が良くなるわけではなくて、逆にダサいデザインのほうが良い結果がでる場合もあります。
ただ、今回のように、メリハリ、読ませたい部分のスペースを大きくとる、文字の視認性をあげるというデザインの基本的な部分に気を付けることで数値が改善されることが分かったのは収穫でした。
ランディングページのA/Bテストならお任せください
今回はデザインの良し悪しというかなり漠然としたテストを行いましたが、基本的にはA/Bテストは料金や実績といった訴求軸を変えて、ターゲットユーザーにどのような訴求が効果的かを図ることが多いと思います。弊社では仮説の設定から、ページの制作、A/Bテストの実施まで行っておりますので、もしご興味のある企業様はぜひお問い合わせください。